 |
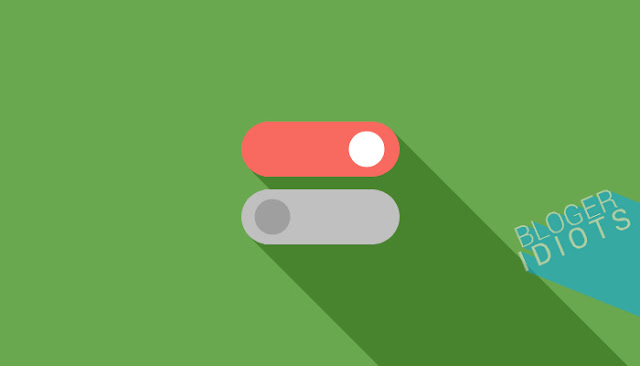
| flat UI style checkbox |
Ok, seperti biasa langsung saja, langkah pertama yang harus dilakukan yakni mengorbankan checkbox bawaan blogger menjadi tidak tampil dengan cara edit template dan tambahkan CSS di bawah ini terapkan di atas /]]></b:skin>
input[type="checkbox"]:not(:checked),input[type="checkbox"]:checked{position:absolute;left:-9999px;}Ya begitulah bro jika ada keinginan biasanya harus ada yang dikorbankan seperti cinta kita :D
CSS diatas, guna agar tampilan checkbox menjadi tidak double alias numpuk yang artinya checkbox bawaan blogger tampil dan checkbox custom juga tampil, mengerti kan maksud saya. Tenang aja bro kalo gak ngerti bisa ditanyakan sama pak RT setempat. Hor ning naha jadi kadinya.
Ges ah ocon na, lalu tambahkan CSS di bawah ini tepat di bawah CSS yang tadi ente tambahkan pada langkah pertama
input[type="checkbox"]:not(:checked) + label,input[type="checkbox"]:checked + label{position:relative;padding-left:50px;cursor: pointer;margin-left:20px;}
input[type="checkbox"]:not(:checked) + label:before,input[type="checkbox"]:checked + label:before,input[type="checkbox"]:not(:checked) + label:after,input[type="checkbox"]:checked + label:after{content:'';position:absolute;}
input[type="checkbox"]:not(:checked) + label:before,input[type="checkbox"]:checked + label:before{left:0;top:-3px;width:40px;height:20px;background:#ddd;border-radius:15px;transition:background-color .2s;}
input[type="checkbox"]:not(:checked) + label:after,input[type="checkbox"]:checked + label:after{width:10px;height:10px;transition:all .2s;border-radius:50%;background:#7F8C9A;top:2px;left:5px;}
input[type="checkbox"]:checked + label:before{background:#f8695f;}
input[type="checkbox"]:checked + label:after{background:#fff;top:2px;left:25px;}Save template ente bro jangan ampe lupa kalo lupa ente pinter banget aslinya.
Demo
Jika demo nya berbeda, berarti style checkbox gw sudah ganti bro, kalo ente keras kepala, haha ente bisa liat gambar ilustrasi nya di atas, tidak jauh berbeda seperti itu.

No responses yet for "Mengganti tampilan checkbox blogger menjadi flat UI style"
Post a Comment