Cara memasang tombol social share melayang disamping blog dengan sumome
Dengan memasang tombol sosial share di blog tujuannya agar memudahkan si pengunjung untuk berbagi ke sosial media seperti facebook, twitter, pinterest, google+ dan banyak lainnya. Ya meski terbilang jarang jarang ada yang menekan tombolnya apa salahnya jika memasangnya siapa tau dengan konten yang berkualitas si pembaca tertarik untuk berbagi ke media sosialnya apalagi di tambah dengan tampilan tombol nya yang menarik.
Tombol social share lengkap
Ya, tombol berbagi dari sumome termasuk lengkap, selain itu kita dapat mengatur posisi posisi nya, kita juga dapat melihat seberapa banyak konten kita di bagikan ke masing masing sosial media yang disebut dengan counter. Ditambah kita dapat melihat statistik per hari nya. mantap
 |
| Social share button sumome |
Baik, langsung saja cara pasangnya di blog yakni langkah pertama dengan registrasi akun sumome di https://sumome.com/. Selanjutnya masukan alamat blogmu dan embel embel lainnya.
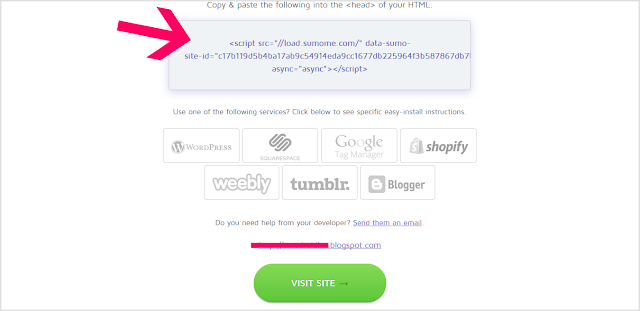
Dihalaman selanjutnya akan ada javascript yang harus di copy seperti gambar dibawah ini
Silahkan sisipkan script tersebut pada template blogmu tepat sebelum kode </head>, lalu simpan. Jika sudah segera tekan tombol VISITE SITE berwarna hijau pada laman sumome sebelumnya lihat gambar di atas.
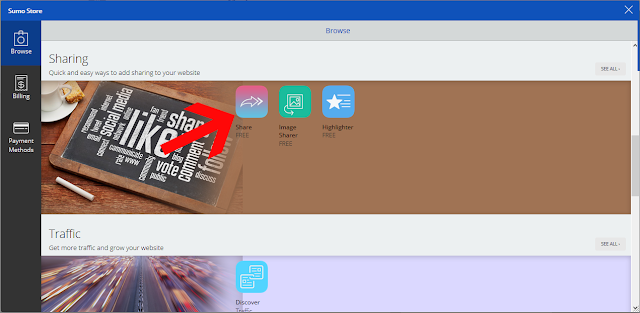
Selanjutnya akan dialihkan ke laman blog kita yang sudah terpasang sumome, sekarang tinggal memasang tombol berbagi dengan klik tombol yang ditandai panah. Lihat gambar ilustrasi berikut
Lalu pilih sumo store selanjutnya pilih lagi share dan klik tombol FREE otomatis social share button muncul di samping blog.
Selesai, namun tombol tersebut muncul di semua halaman. Tidak lucu kan apabila tombol tersebut muncul pada halaman utama dan halaman statis? he he
Lalu bagaimana agar tombol social share muncul pada halaman posting saja?
Kita bisa memanfaatkan tag condisional berikut untuk memasangnya pada halaman posting saja
<b:if cond='data:blog.pageType == "item"'>
Sisipkan disini script sumome yang sebelumnya di salin
</b:if>Bingung pasangnya dimana? tenang saja posisi tidak ada perubahan tetap sisipkan sebelum kode </head>, hanya saja menetukan kodisinya. Seperti yang di jelaskan pada ulasan sebelumnya silahkan baca juga Mentukan elemen atau objek pada halaman tertentu dengan memanfaatkan tag conditional. Semoga bermanfaat




No responses yet for "Memasang tombol social share melayang disamping blog"
Post a Comment