Cara mudah memasang komentar disqus pada blogger valid HTML5
Sedikit banyaknya para blogger hampir semua menggunakam sistem komentar disqus pada blognya terutama platform blogger. Akan tetapi, setelah review kesana kemari tidak hanya platform blogger saja, ternyata website-website besar pun menggunakannya.
Lalu apa kelebihan memasang komentar disqus?
Selain tampilannya yang menarik, disqus tergolong sangat ringan dan mudah digunakan sehingga memudahkan diskusi antara si author dan si komentator komentator lainnya. Namun hanya saja tidak ada fitur emoticon. Jika ada, mungkin sudah menjadi widget komentar terbaik.
Memasang komentar disqus di blog sangat mudah, dengan menekan tombol tambahkan disqus ke situs dan menambahkan embel embelnya, otomatis widgetnya akan terpasang pada tata letak. Namun dengan sangat mudahnya itu, membuat widgetnya tidak valid HTML5.
 |
| Disqus comment widget |
Bagaimana cara agar komentar disqus valid HTML5?
Sesuai judulnya terbilang sangat mudah juga, langkah pertama yang harus dilakukan pastikan sudah mempunyai akun disqus. Jika belum silahkan daftar di http://www.disqus.com.
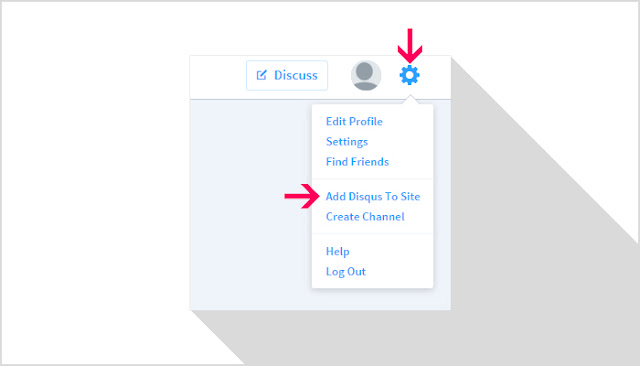
Selanjutnya masuk ke halaman utama disqus dan klik tombol gear lalu Add Disqus To Site.
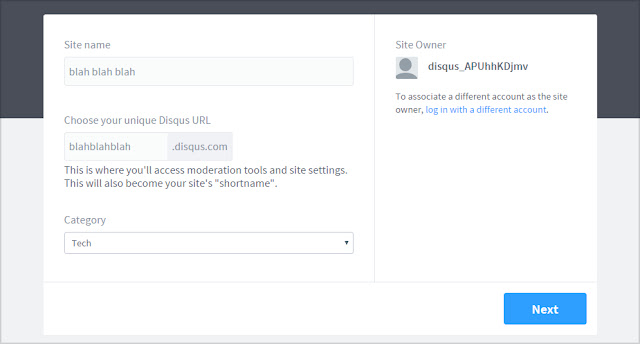
Lanjutkan dengan menekan tombol Install on Your Site tepat di atas kanan halaman. Lalu akan muncul form yang harus di isi seperti ini
Site name silahkan di isi dengan judul blogmu dan unique disqus URL itu akan menjadi alamat disqus blogmu katakalah nama pengguna, seperti contoh di atas misal blahblahblah dan silahkan salin nama pengguna tersebut lalu tempel di notepad. Pilih category sesuai blog dan klik next.
Sampai disini step pada disqus selesai, selanjutnya masuk blogger dan edit template lalu salin kode javascript berikut dan sisipkan sebelum kode </body>
<script type='text/javascript'>
var disqus_shortname = 'blahblahblah';
var disqus_blogger_current_url = "<data:blog.canonicalUrl/>";
if (!disqus_blogger_current_url.length) {
disqus_blogger_current_url = "<data:blog.url/>";
}
var disqus_blogger_homepage_url = "<data:blog.homepageUrl/>";
var disqus_blogger_canonical_homepage_url = "<data:blog.canonicalHomepageUrl/>";
</script>
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
(function() {
var bloggerjs = document.createElement('script');
bloggerjs.type = 'text/javascript';
bloggerjs.async = true;
bloggerjs.src = '//'+disqus_shortname+'.disqus.com/blogger_item.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(bloggerjs);
})();
</script>
</b:if>
<script type='text/javascript'>
(function() {
var bloggerjs = document.createElement('script');
bloggerjs.type = 'text/javascript';
bloggerjs.async = true;
bloggerjs.src = '//'+disqus_shortname+'.disqus.com/blogger_index.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(bloggerjs);
})();
</script>Ganti blahblablah dengan nama pengguna yang sebelumnya disimpan di notepad, langkah terakhir simpan template dan lihat hasilnya.
Namun pada saat memuat komentar disqus, komentar bawaan blogger akan muncul terlebih dahulu dan otomatis terganti dengan komentar disqus. Cara mengatasinya adalah menyambunyikan komentar bawaan blogger.
Silahkan edit template ulang lalu cari atau cara cepatnya dengan menekan CTRL+F dan ketikan #comments lalu tambakan display:none; pada elemen tersebut sehingga akan terlihat #comments{......;......;......;display:none;}.
Save template, dan lihat hasilnya kembali. Semoga bermanfaat.



No responses yet for "Cara mudah memasang komentar disqus valid HTML5 blogger"
Post a Comment